Are you interested in adding WhatsApp chat functionality to your WordPress website? Do you want your website visitors to be able to chat with you in real time using WhatsApp? If so, we have a great plugin recommendation for you that will make this process simple.
By installing this plugin, a WhatsApp Live Chat icon will appear in the lower-right corner of your website. This will allow your visitors to easily initiate a chat with you by clicking on the icon. This plugin can be beneficial for both blogs and eCommerce websites.
Installing WhatsApp Chat for WordPress
It is very easy to install this plugin on your WordPress website. You have to follow just a simple step. So please follow below.
Features
This plugin has the following features:
- WhatsApp button: A button that allows users to start a WhatsApp chat with you directly from your website.
- WhatsApp contact box: A contact box that enables users to send you a WhatsApp message without leaving your website.
- Customizable WhatsApp button and box colors: The ability to change the colors of the WhatsApp button and contact box to match your website’s design.
- Custom icon: The option to add a custom icon to the WhatsApp button.
- Two button layouts: The choice of two different button layouts for the WhatsApp button.
- Post type and taxonomy-based button hiding: The ability to hide the WhatsApp button on specific post types or based on specific taxonomies.
- Rounded or square button borders: The option to select rounded or square borders for the WhatsApp button.
- Vertical and horizontal position: The ability to choose the position of the WhatsApp button vertically and horizontally on the website.
- Custom button text: The option to customize the text that appears on the WhatsApp button.
- Custom user message: The ability to pre-fill a custom message that the user can send when they click on the WhatsApp button or contact box.
Download and Install Plugin
There are 2 methods to install this plugin. The first method is:
- Download Click To Chat App
- Login to your WordPress Dashboard
- Click on Plugin > Add New
- Upload your Downloaded plugin zip file
- After installing click on Active
The second method is the following:
- Login to your WordPress Dashboard
- Click Plugin > Add New
- Search “WhatsApp” and select “WhatsApp Chat”
- Install and Activate it

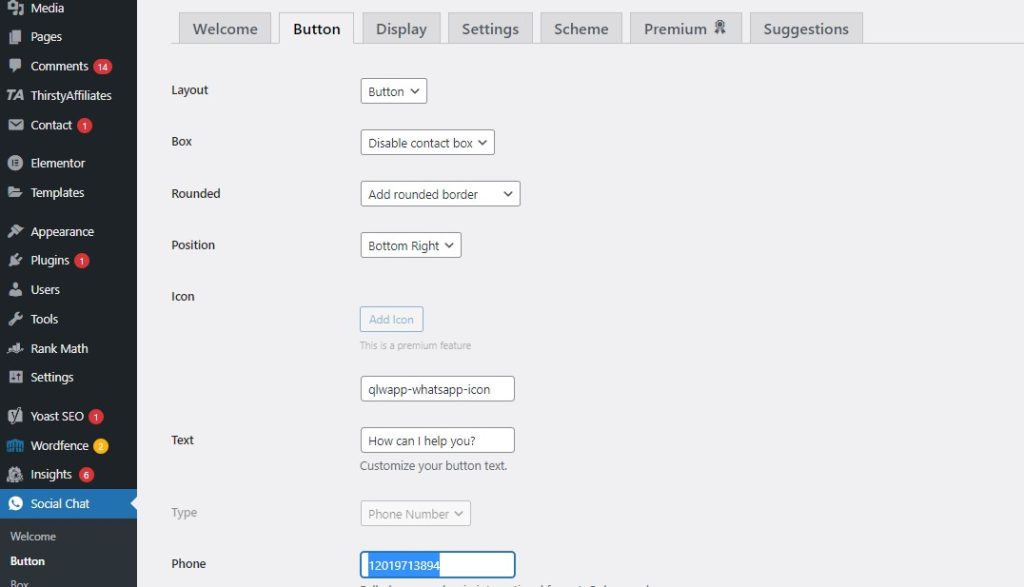
After installing the plugins. Open the Installed Plugins list and open settings for the Social Chat plugin. The following window will show Enter your WhatsApp Contact Number and click on Save Changes.

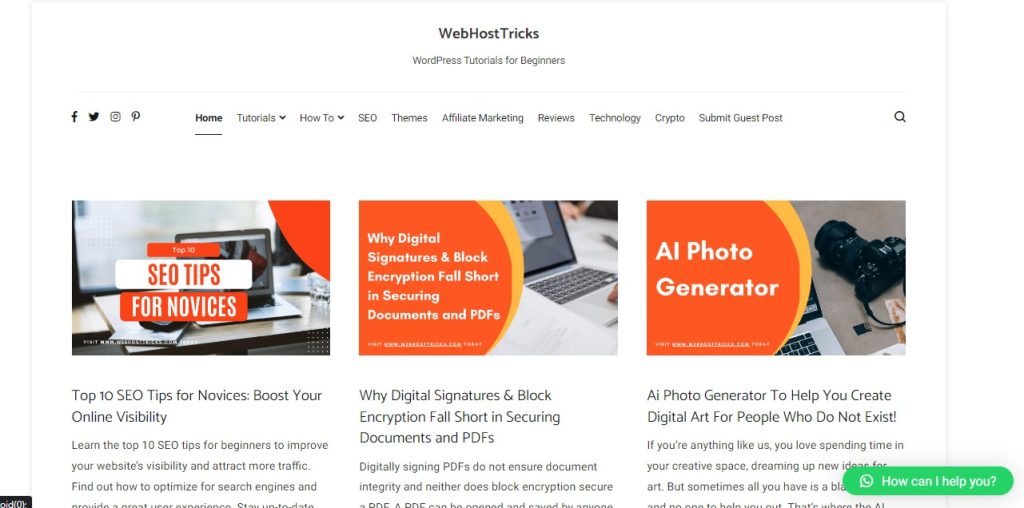
After clicking on Save Changes please visit your website a WhatsApp icon will show in the bottom corner. Now when a visitor visits your website and if click on the WhatsApp icon and enter a message then that message will directly receive on your WhatsApp and you can easily reply to your visitor.

Read More: Best Hosting for eCommerce Websites
Watch this video for more information.
Closing Remarks:
In conclusion, adding WhatsApp chat functionality to your WordPress website can greatly improve user engagement and communication with your audience. With the help of the Click To Chat App plugin, you can easily integrate WhatsApp chat into your website and customize it to match your brand. The plugin offers a variety of features, including customizable button colors, layouts, and text, as well as the ability to add a custom icon and pre-fill a user message.
Additionally, the option to hide the button based on post types or taxonomies can help ensure that the chat feature is displayed only where it’s needed. Overall, we highly recommend the WhatsApp Chat for WordPress plugin for anyone looking to improve their website’s communication capabilities.
Read More: WPvivid: Free Backup Plugin for WordPress







